Jazyk HTML
Struktura html stránky
Na začátku stránky je uvedena verze jazyka (typ dokumentu). Vlastní html dokument (značka html) je rozdělen na dvě části. Hlavička (head) obsahuje informace pro internetový prohlížeč, tělo (body) tvoří vlastní obsah webové stránky.
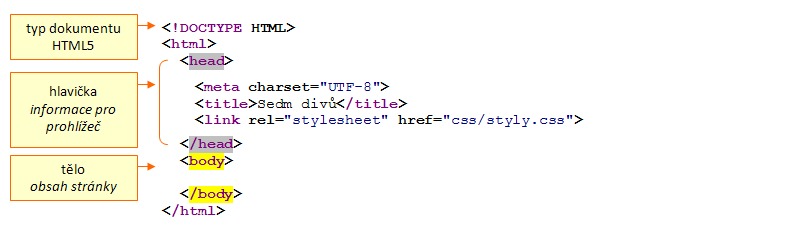
Obrázek struktury dokumentu verze HTML5

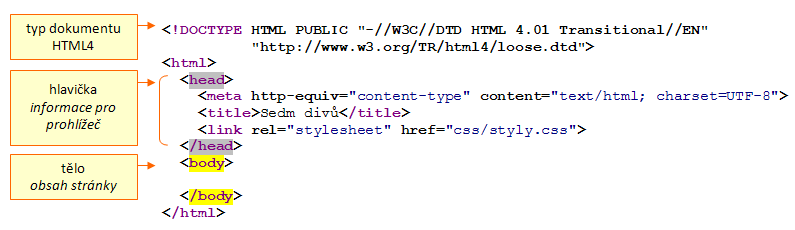
Obrázek struktury dokumentu verze HTML4

Typ dokumentu - doctype
Od verze HTML5 se již neuvádí číslo verze, zápis typu dokumentu se zjednodušil na prostý zápis:
<!DOCTYPE HTML>Hlavička dokumentu - head
V této části jsou důležité informace pro prohlížeč
- kódování češtiny - pro správné zobrazení písmen je potřeba uvést znakovou sadu, ve které jsme dokument vytvořili.
<meta charset="UTF-8">UTF-8
UTF-8 je univerzální znaková sada obsahující písmena všech světových jazyků a je součástí všech operačních systémů.
Další znakové sady s českými písmeny jsou windows-1250 nebo ISO-8859-2, které však nemusí být dostupné na všech počítačích.
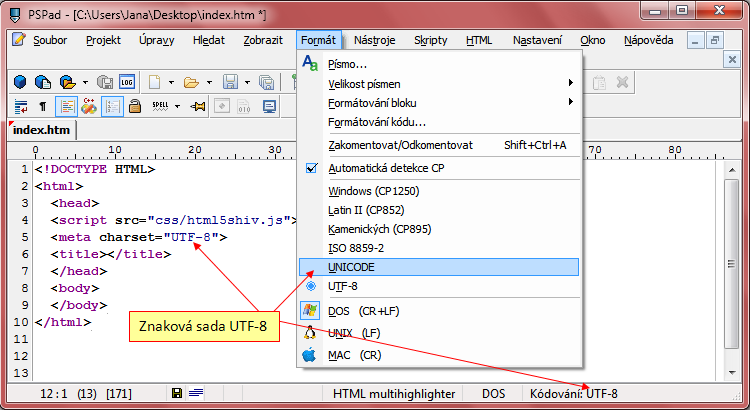
Nastavení znakové sady v PSPadu

- titulek - zobrazuje se v titulkovém pruhu internetového prohlížeče
<title>Sedm divù</title>Ukázka

- připojení stylů - ve všech html dokumentech vytvoříme propojení na společný soubor css
<link rel="stylesheet" href="styly.css">Připojení stylů v PSPadu
Vytvoříme a uložíme css soubor (uložíme jej do složky, v níž máme html soubory, případně do podsložky).
Před vytvořením propojení html a css musíme mít uložený i html soubor, aby PSPad mohl vytvořit relativní cestu od html souboru k css souboru.
V části head, např. za značkou title si vytvoříme nový řádek, stiskneme CTRL a mezerník a začneme psát název značky link. Vybereme link na externí css styl.

V okně CSS href= klikneme na tlačítko se třemi tečkami a po otevření naší složky vybereme uložený css soubor.

Stiskneme Otevřít a potrdíme OK.

Vytvořenou značku link zkopírujeme a vložíme do všech html stránek daného webu.
Další informace pro prohlížeč
Do části head můžeme přidat další informace pro prohlížeč, jako např. klíčová slova pro vyhledávače, popis obsahu stránek či jméno autora:
<meta name="keywords" content="Pyramidy, Visuté zahrady, Artemidin chrám, Diova socha, Mauzoleum, Rhódský kolos, Maják Faros">
<meta name="description" content="7 divů světa - Starověké civilizace vybudovaly celou řadu nádherných staveb, ale jen sedm z nich ohromilo antické spisovatele natolik, že je prohlásili za zázrak.">
<meta name="author" content="ReJ">
<meta name="copyright" content="2012">
Tělo dokumentu - body
Tělo dokumentu se rozděluje na jednotlivé bloky pomocí značek určených pro záhlaví a zápatí, navigační menu, vlastní článek a jeho sekce. Do těchto bloků jsou vloženy značky pro odkazy, nadpisy, odstavce, obrázky, atd.