Layout
Layout - rozvržení webové stránky
Webová stránka je složena z několik částí tvořených bloky - hlavička, menu, hlavní obsah, apod.
- header - hlavička
<header> </header> - nav - menu
<nav> </nav> - article - článek
<article> </article> - section - oddíl
<section> </section> - asside - boční panel
<asside> </asside> - footer - patička
<footer> </footer> - div - obecný blok
<div> </div>
Použití těchto bloků je dáno jejich významem. Do budoucna se např. předpokládá, že navigační menu nebude předčítáno zrakově postiženým lidem opakovaně po přechodu na další stránku.
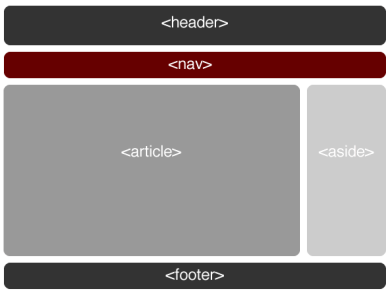
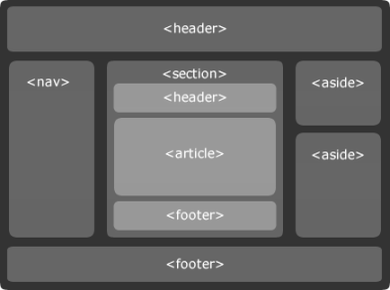
Ukázky různých rozvržení


Bloky pro layout
K rozvržení stránky nemusíme použít všechny značky (některé weby nemají zápatí ani postranní panely). Některé značky můžeme použít víckrát. (Web může mít dvě menu, více sekcí, několik článků. Záhlaví a zápatí mohou být jak na začátku a na konci celé stránky, tak v jednotlivých sekcích či článcích.)
Header
Značku header použijeme pro záhlaví celého webu. Dále může být záhlaví na začátku článku (article) nebo na začátku každého oddílu (section).
Nav
Značka nav tvoří navigační menu stránky (obsahuje tedy odkazy na další stránky webu). Navigačních menu můžeme mít víc (hlavní menu s odkazy na hlavní části webu, podmenu s odkazy na dílčí části, jednotlivé články k danému tématu, apod.)
Article
Značka article tvoří článek, popis určitého druhu (např. výrobku), popis nějaké kulturní akce, apod. Article by měla být kompletní jednotka přenositelná z jednoho webu do jiného.
Section
Značku section lze použít pro rozdělení článku na tématické části (např. hlavní parametry výrobku, příslušenství, hodnocení zákazníků, apod.), nebo naopak pro seskupení několika článků, mající společné téma (např. kulturní akce, sportovní akce, apod.)
Asside
Značku asside použijeme pro boční panely, obsahující doplňkové informace.
Footer
Značku footer použijeme pro zápatí celého webu. Obdobně jako záhlaví může být zápatí součástí článku (article) nebo na konci každého oddílu (section).
Div
Obecný blok div použijeme na seskupení jednotlivých částí stránky. Blok section bychom měli použít k seskupení pouze tématicky příbuzných částí, nikoliv pro seskupení všech bloků webu. K tomuto účelu byl ponechán blok div.
Html struktura rozvržení
Každý web by určitě měl mít hlavičku (header), navigační menu (nav), obsah (article) a většinou i patičku. Tyto bloky by měly být uzavřeny obecným blokem (div).
Navigační menu (nav) může být umístěno pod hlavičkou nebo nad ní či uvnitř hlavičky. Tomu musí odpovídat umístění značky nav v html kódu - viz kapitola Návrh stránky.
Při tvorbě responzivních webů lze pomocí css stylů měnit uspořádání bloků při různé šířce zařízení (např. mobily, tablety, počítače) - viz kapitola Responzivní web.